For over 16 years, we’ve been creating custom car websites for bespoke car builders, garages, mechanics, car dealerships, and automotive technology brands worldwide. When it comes to creating a successful car website, design is key. An attractive site design can improve how long visitors stay on your site to encourage more leads. We design automotive sites so customers can find the vehicle they’re looking for quickly while keeping them engaged. That’s why we’re the experts in car web design projects.
When clients in the automotive sector call us up, we’re always asked how we’ll make their car website look better while increasing revenue. Because most car sites offer a similar offering from selling cars to servicing vehicles, that’s not always easy to answer, but as long as we follow our guiding principles in UX and UI design and lean on our experience from creating successful automotive websites, we can almost guarantee growth so long as the content is good especially when it comes to photography.
To give you some inspiration, in this article, we’ll look at some of the best car website design examples, explore tips on what makes a great automotive website, and discover the best platforms to get you off to a winning start.
Choosing the best Car Website platform
Before creating a beautiful car site, you’ll need to pick a content management platform. The one you choose will determine the flexibility and functionality of your site, so it’s an important decision.
In our eyes, WordPress is the best choice for most information-based websites, which is why we use it for 95% of our build in any one year and for any business sector, not just automotive. With a user-friendly interface and an extensive library of plugins, WordPress allows a web design agency like ours to create bespoke themes for car sites. WordPress manages the editing of the site content, so it will never limit us to the design. Whether you want a minimalist layout or a more elaborate design, we can make it happen.
Another option is Laravel. While WordPress is powerful and can do very complicated things, sometimes it’s best to start with a bespoke solution. Laravel is a web application framework perfect for building portals, workflow systems, and plugins. Our expert UK Laravel developers are experienced in creating bespoke web apps for automotive businesses. We’ve used it to make online car builder tools and project management systems, informing customers of every build stage in the workshop for their bespoke car project.
Ultimately, a platform will be chosen against your project’s goals, preferences, and requirements. We’ll take the time to explore your options and select the platform that best suits your needs for a successful and visually appealing car website design.
How to create a killer Car Website Design
What sets a killer car website apart from the rest? It’s not just a visually appealing design; it’s also about delivering exceptional content and providing value to your customers. A killer car site engages and captivates its audience, selling a lifestyle they want to live. Sometimes, a car might be out of reach, but with a bit of enticing, using language they buy into and imagery that sells, most people can find that extra few thousand down the back of an old sofa to make their dream purchase.
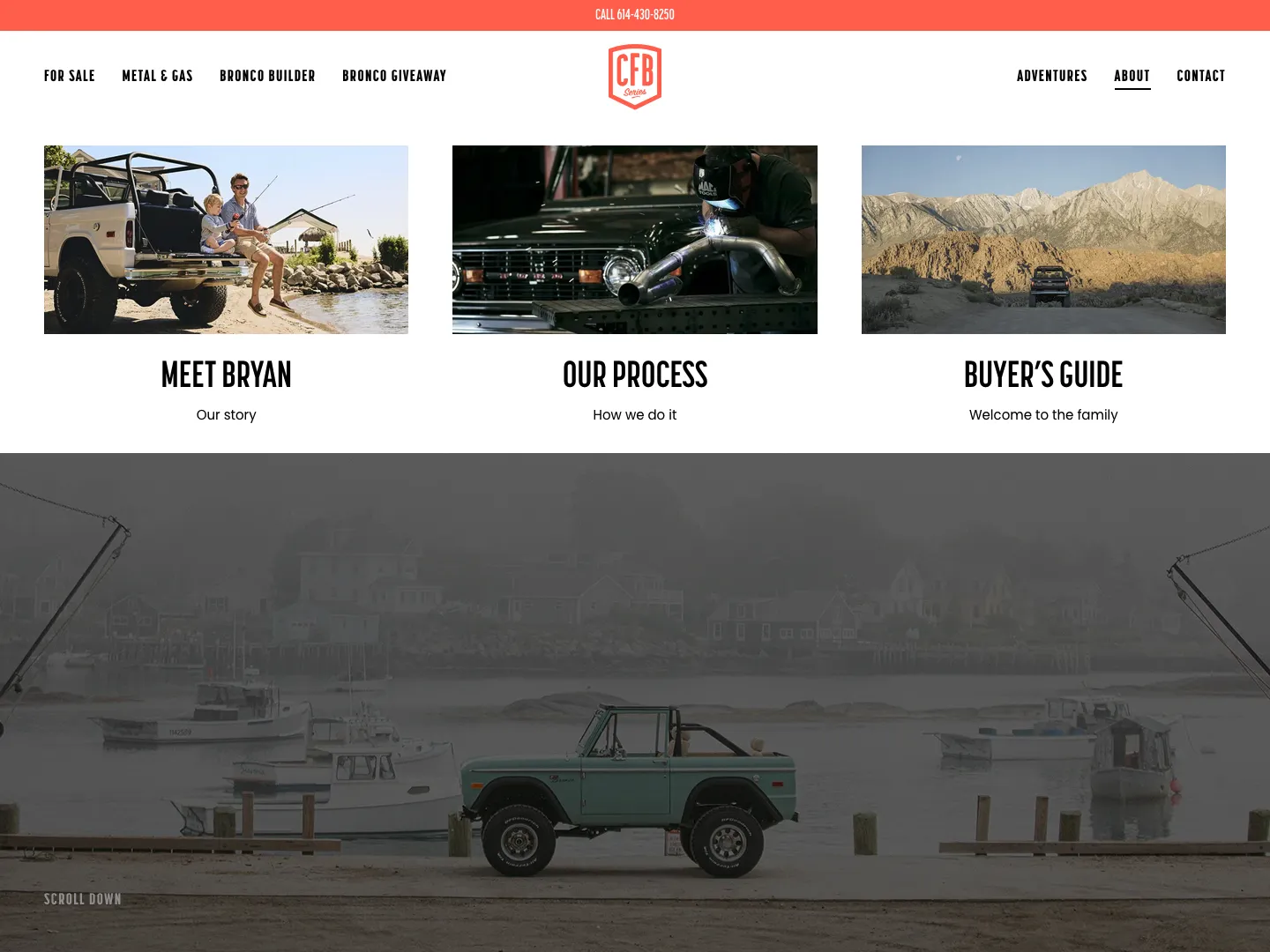
First, a killer automotive website must have a clear and defined message. It’s important to know who your target audience is and what they are interested in. By focusing on a specific market, you can provide more targeted and valuable content that resonates with your readers. Our friends and client, Classic Ford Broncos, have nailed this journey and created a site around vehicles that push high six figures. Check out their articles here.
Another vital part of a killer car site is the quality of its content. Your vehicle pages should be well-researched, informative, and engaging. It’s important to offer unique imagery taken by professional photographers that sets you apart from the competition. Remember to keep your style relatable, as this helps to build a connection with your audience.
In addition to great content, you should also pay attention to SEO. Optimising your car pages with relevant keywords can help improve your visibility in search engine rankings, attracting more organic traffic to your site.
Lastly, a killer automotive site understands the importance of engaging with its readers. If your content and growth plan allows, why not encourage comments and feedback and respond to them promptly? Building a community around your blog articles fosters a sense of belonging and helps establish your authority and credibility in your niche.
Designing a Winning Car Website
Many automotive brands we work with come to us after using a free website builder. Everyone has to start somewhere, and the cost of a new website isn’t always in reach from day one.
The problem with free website builders or free themes is that they all look the same, clones of one another, and it can be hard to distinguish between competitors.
At Fhoke, we only design and build custom car themes to set our clients apart. Yes, all themes have a similar DNA; after all, there are best practices to follow, but applying a brand to the layout and content sets you apart. That’s where you need professional help and why we’re known globally for working with some of the largest independent car builders in the U.S.
Grab their attention with the homepage
The homepage of any website should quickly capture the essence of your brand and entice visitors to explore further. A stunning homepage is your site’s first impression; it’s your shop window, so it’s important to make it count.
One key element of a stunning homepage is a visually appealing and well-designed layout. Don’t just smash as much text above the fold as you can; a snappy one-liner is enough to clarify to the user that they have landed on the right website. Users do and will scroll. Let the page breathe and break up your content further down the page. Don’t be afraid to use eye-catching images, bold typography, and vibrant colours to define areas and grab your readers’ attention.

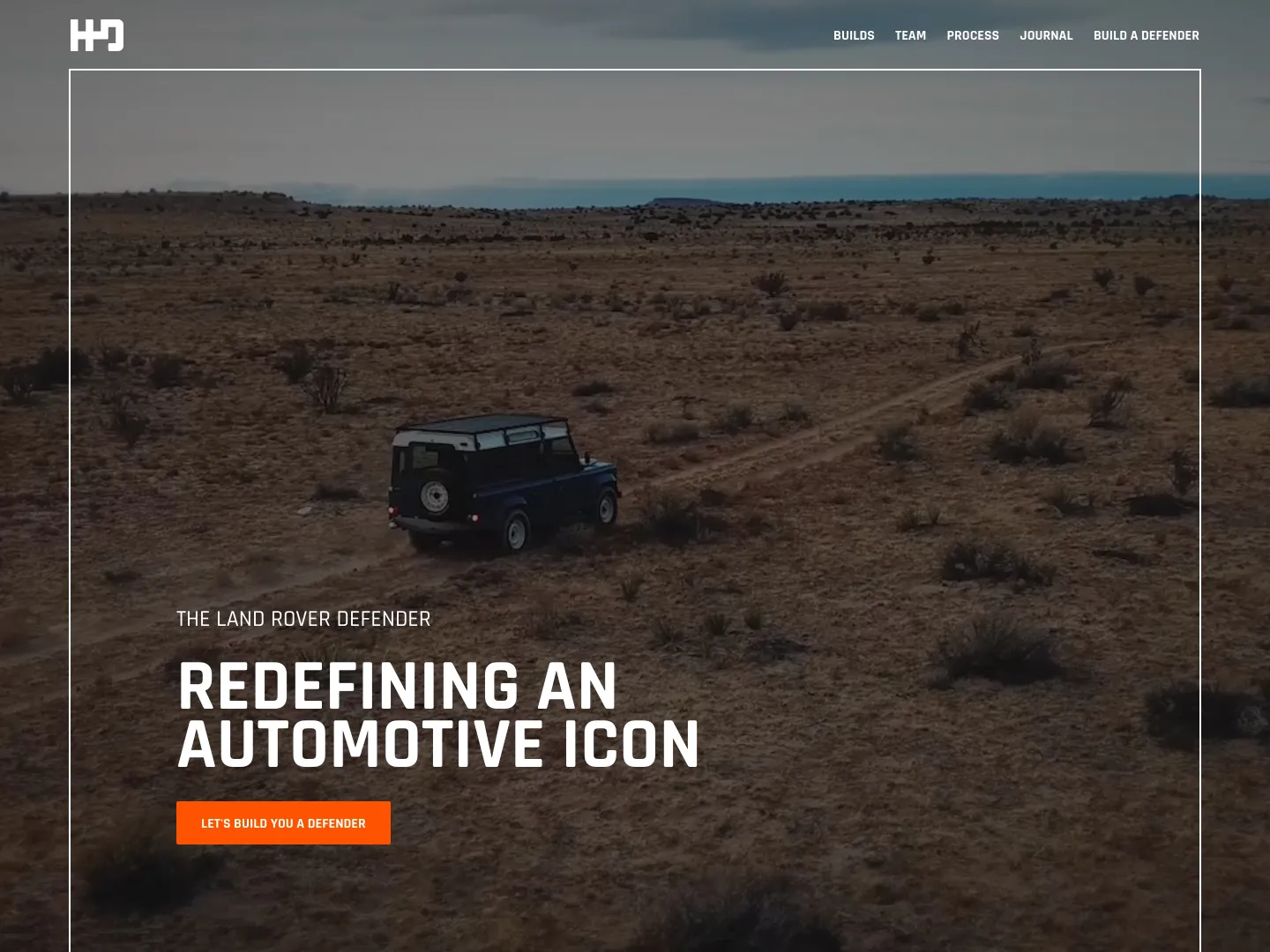
Consider incorporating a looping video into the banner to create. Place an opening statement and a direct call to action over the top, and bam, you have conveyed who you are in the shortest time. Further down the page, break it up and showcase your best content. This will draw readers in and ensure your homepage is easy to navigate, with clear sections that guide readers to the content they’re interested in.
Remember, your homepage sets the stage for the rest of your car website, so make it stunning and captivating to keep readers engaged.
Effective navigation
Having a great design but a terrible navigation experience will defeat everything you’ve set out to achieve. That’s why effective, simple, clear navigation is key to a successful user experience. Visitors to your automotive website want to quickly find the content they’re looking for without getting lost or frustrated. That’s where effective navigation comes in.
There are a few key elements to consider to guarantee your site has effective navigation. First, your menu should be straightforward and instinctive, with links that clearly describe the sections of your site. Don’t be alternative; place your menu in a familiar position that is prominently displayed and easy to find on every page. If you have a lot of sub-pages and you want to show them all, group them inside a sub-menu, either in a dropdown style or a hamburger menu.

Next, if you have hundreds of vehicles, include a filtering system or search bar either in the navigation or on the auto listings pages. Allow users to search for specific topics or keywords quickly. Why not make it even more effective by using predictive search or suggested search terms? This can be a real time-saver for users who know precisely what they’re looking for.
Another aspect of effective navigation is the use of internal linking. Include links within your pages and blog posts to related content, making it easy for readers to discover more of your valuable content.
Lastly, consider the overall layout and structure of your pages. Ensure it is visually appealing but organised logically, with clear sections and headings guiding readers through your content.
Implementing these strategies can ensure that your car website is designed for easy navigation and provides a seamless user experience for your visitors.
Choose the right fonts, colours and contrast
Fonts, colours and contrast are vital in creating a visually appealing and cohesive automotive site design. Choosing the right fonts and colours can set the tone and mood of your website, while contrast helps to emphasise important elements and create visual interest.
When selecting fonts and colours for your site, consider your brand identity and the emotions you want to prompt in your readers. For example, warm colours like red and orange can create a sense of excitement and energy, while cool colours like blue and green can evoke calmness and tranquillity. It’s also important to consider contrast, the difference between light and dark elements. A high contrast can make your content more readable and draw attention to important elements, while a low contrast can create a softer and more agreeable aesthetic. By choosing the right fonts, colours and contrast for your automotive design, you can create a visually stunning and cohesive experience for your readers.
Use Professional Photography
Forget photos on your iPhone. To create a visually stunning automotive site, consider lifestyle imagery shot by a professional. Lifestyle imagery is photography that captures the essence of a particular lifestyle or theme. By using lifestyle imagery, you can create a more relatable and immersive experience for your readers rather than poorly lit shots taken on a phone.
For example, if you have a sports car, you can use lifestyle imagery to showcase its prestige. This can help your readers imagine themselves enjoying the car in an urban or country road environment, creating a stronger connection to your content. Similarly, if you have an off-roader, you can use lifestyle imagery to transport your readers to exotic off-road locations and inspire their wanderlust.
When selecting lifestyle imagery, make sure it aligns with your brand’s aesthetic and content. Choose high-quality, visually appealing images that reflect your brand and resonate with your target audience. Reject the more cliche and dated image ideas of ‘people smiling, head out the window’, for example.

Remember, incorporating lifestyle imagery into your design will help to elevate the overall aesthetics. It adds a personal touch and brings your vehicles to life, making it more enjoyable and relatable for your readers.
Responsiveness
Your site must be 100% responsive. This means that it should adapt to and look great on different devices, such as desktops, laptops, tablets, and smartphones. With more and more people accessing websites on mobile devices, having a responsive blog design is essential to ensure a positive user experience.
A responsive car site design will automatically adjust the layout and size of your content to fit the screen it’s being viewed on. This means your site will still look great and be easy to navigate, regardless of the device. A responsive design enhances the user experience and has practical benefits. Google prioritises mobile-friendly websites in its search engine rankings, so having a responsive car site can improve its visibility and attract more organic traffic.
Most automotive sites are rich in photography, so optimising these will be key alongside other media to ensure the site loads quickly on mobile devices. We tend to use WebP over JPGs today as the compression rate on WebP is immense without losing the quality.
Innovative Car layouts and features
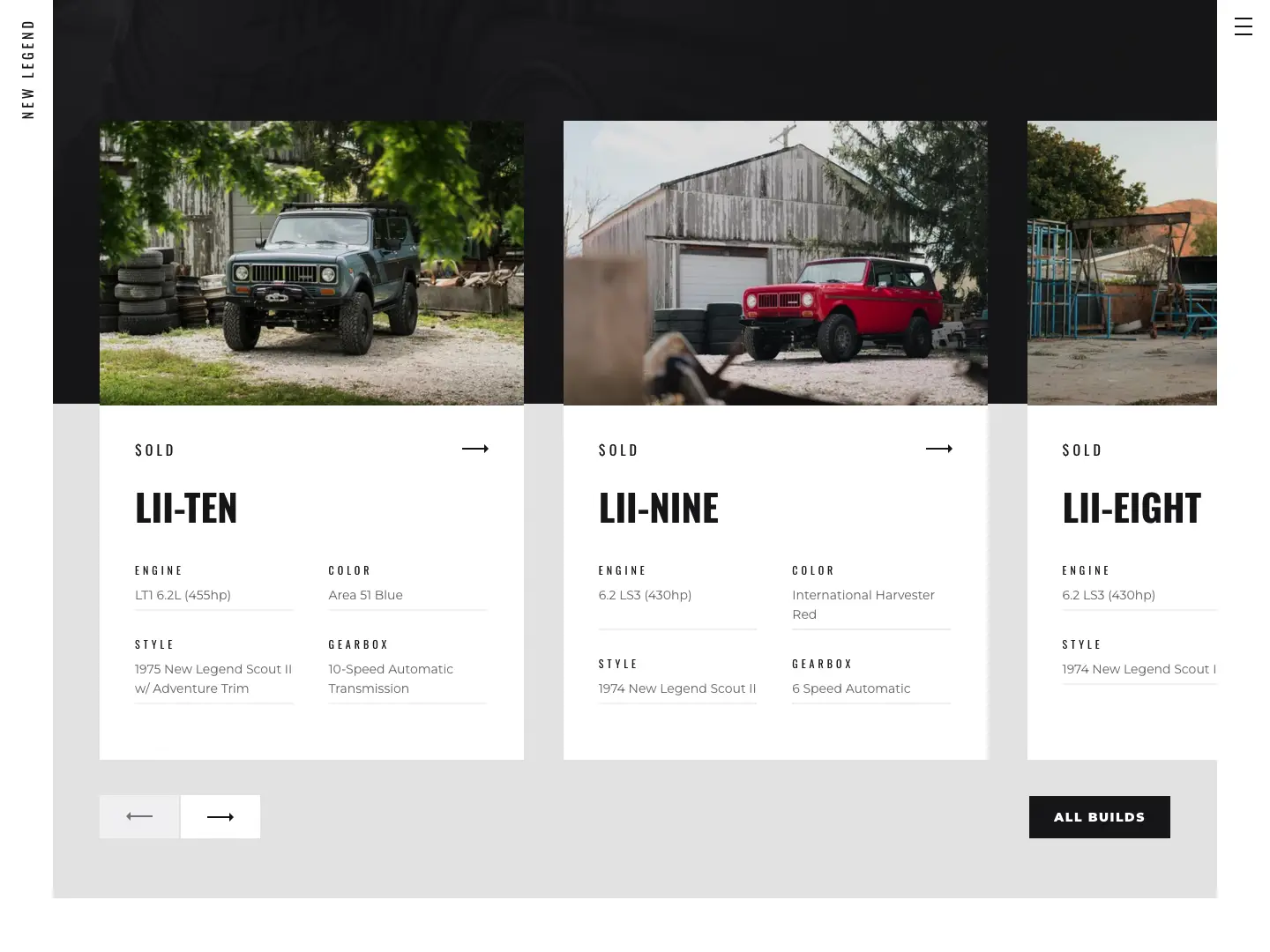
Innovative car spec layouts can elevate your automotive design and make it stand out. While a traditional car page layout can be effective, there are still creative ways to arrange your content and create a unique user experience.
Why not consider using various galleries and sliders to break up long-form text content for SEO? From tables to large-format images and videos, custom content blocks, alongside traditional text content, can create interest and highlight important information.

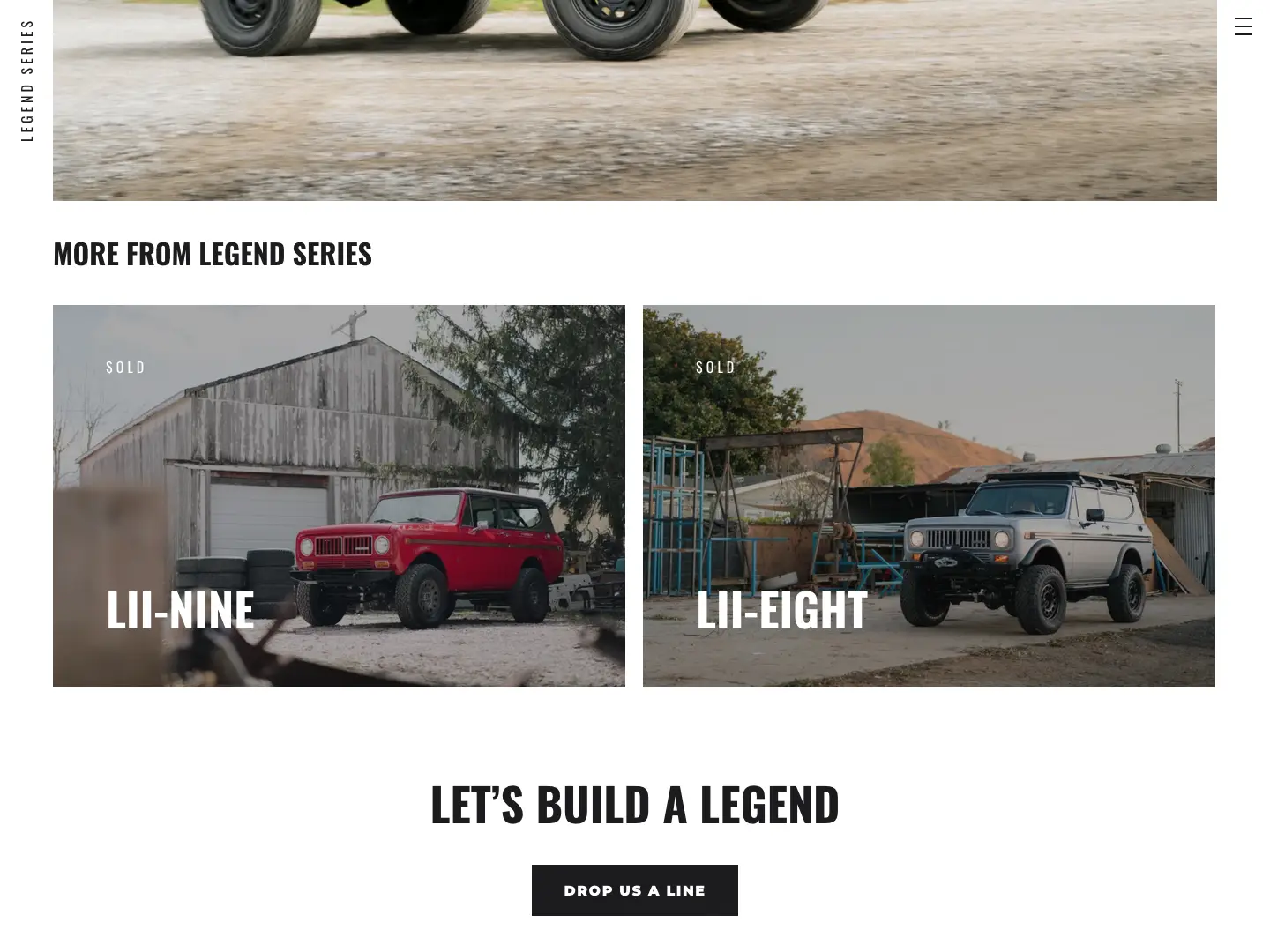
Show related Cars
Once a reader is hooked on your cars, it’s important to keep them on your site and encourage them to explore more of your content. One effective way to do this is by showing related cars and builds at the end of each vehicle page. These related cars are links to other pages on your site that are similar or relevant to the one the reader just finished.
Showing related cars can have several benefits. First, it helps increase readers’ time on your site by giving them more content to explore. This can lead to higher page views and increased engagement. Secondly, showing related cars can help to improve the overall user experience. If readers enjoy a particular vehicle, they may be interested in reading more about a similar model or exploring related cars they might not have considered yet. Providing these links makes it easy for them to continue their journey on your site without searching for similar content.

Add a newsletter signup form
Implementing a newsletter signup form is valuable for engaging with your readers and keeping them returning for more. By offering a newsletter, you can provide exclusive content, updates, and promotions directly to their inbox, creating a more personalised and interactive experience.
Some of our clients have built huge followings well into the high six figures. You’ll need an email marketing service provider, like Mailchimp or ConvertKit, to implement a newsletter signup form. These platforms allow you to create signup forms, manage your email list, and send newsletters seamlessly.
To encourage readers to sign up, highlight the benefits they’ll receive by subscribing to your newsletter. Consider offering a freebie, such as an e-book, checklist, or exclusive content, as an incentive. Place your signup form prominently on your site, using eye-catching design elements to draw attention.

Once you have subscribers, it’s important to regularly send newsletters that provide value and reflect your site’s content. Share your latest blog posts, exclusive tips, behind-the-scenes insights, and any promotions or offers you may have. Be consistent in your sending schedule, whether weekly, bi-weekly, or monthly, to maintain reader engagement.
Implementing a newsletter signup form can strengthen your connection with readers, build a loyal audience, and drive traffic to your site. It’s a powerful tool for growing your business and creating a community of visitors.
Create an About Page
Inside every brand is a team, so by creating an about page, you can begin to introduce yourself and your workforce to site visitors. Tell them your back story or more. It’s your chance to share your passions and expertise and humanise the website.
When creating an About Page, it’s important to keep it authentic. Let your personality shine through and give your readers a glimpse into who you are. Share your journey, why you started your business, and what you hope to achieve. In addition to sharing your story, include relevant information for your readers. Highlight your areas of expertise, the services you offer, and how you can provide value to your customers.

Remember to include a professional headshot and contact information about you as a founder. Include information on your workforce if you’re big enough, and make it easier for suppliers to reach out to support your brand.
Overall, the About Page is an opportunity to connect with your users and potential customers on a personal level and build trust and credibility. Put time and effort into crafting a compelling About Page that reflects your brand and leaves a lasting impression on them.
6 best Car Website design examples
Now we’ve explained the value of hiring a professional web design agency for your car site design and discussed selecting the ideal platform, let’s look at some outstanding car website design examples. These automotive websites blend eye-catching glossy photography, intuitive navigation, and punchy copy, providing an unprecedented user experience.
Here are a few examples of automotive designs Fhoke has crafted for our clients over the years. Each site is unique, and those clients have seen exponential growth in their businesses since launch day, demonstrating that a well-executed car site offers a measurable return on investment. Whether you prefer a sleek and minimalist design, bold and contemporary, or playful and artistic, there’s a car website design here that is sure to grab your interest and fuel your lust for one of their vehicles.
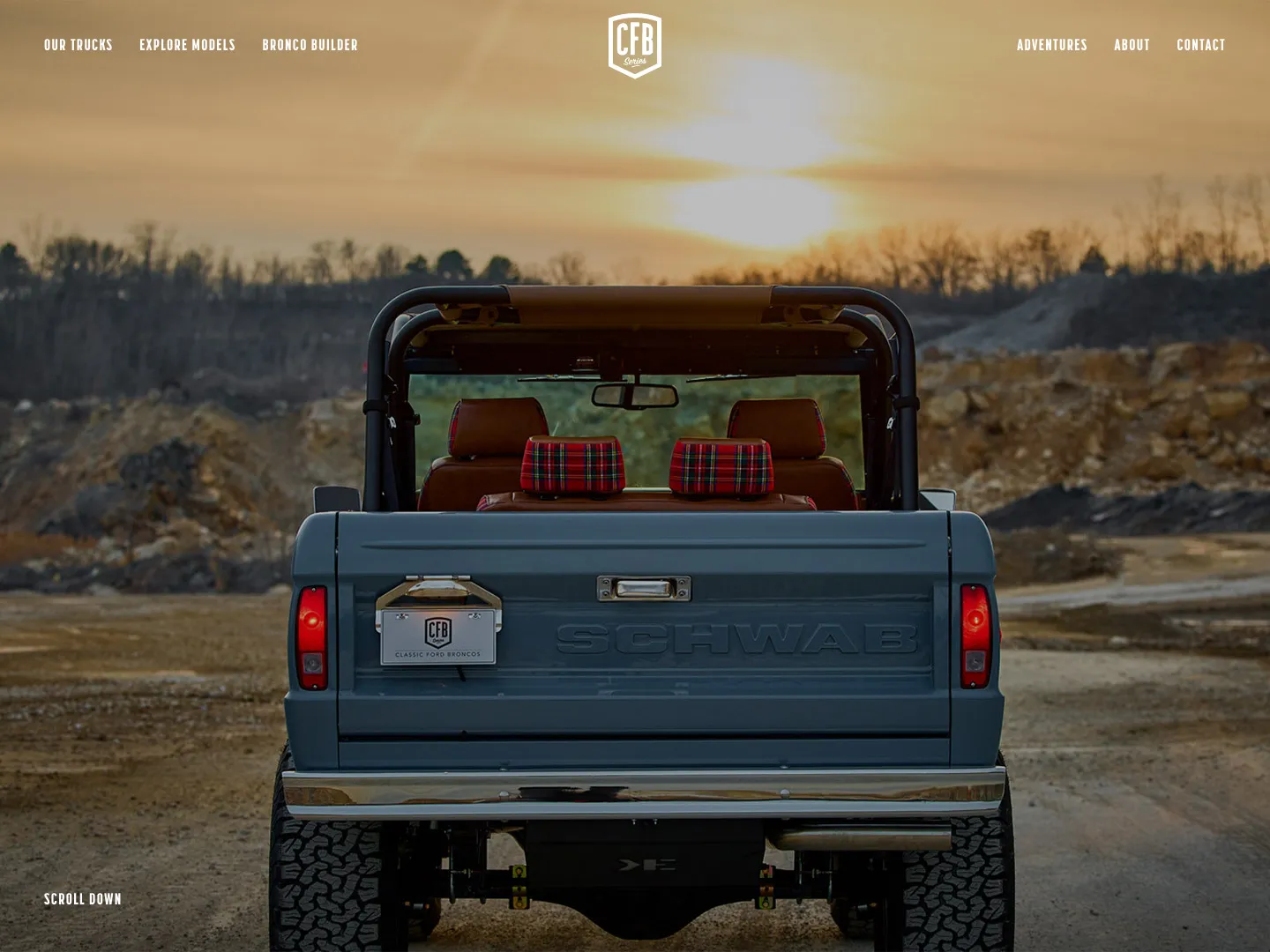
1. Classic Ford Broncos

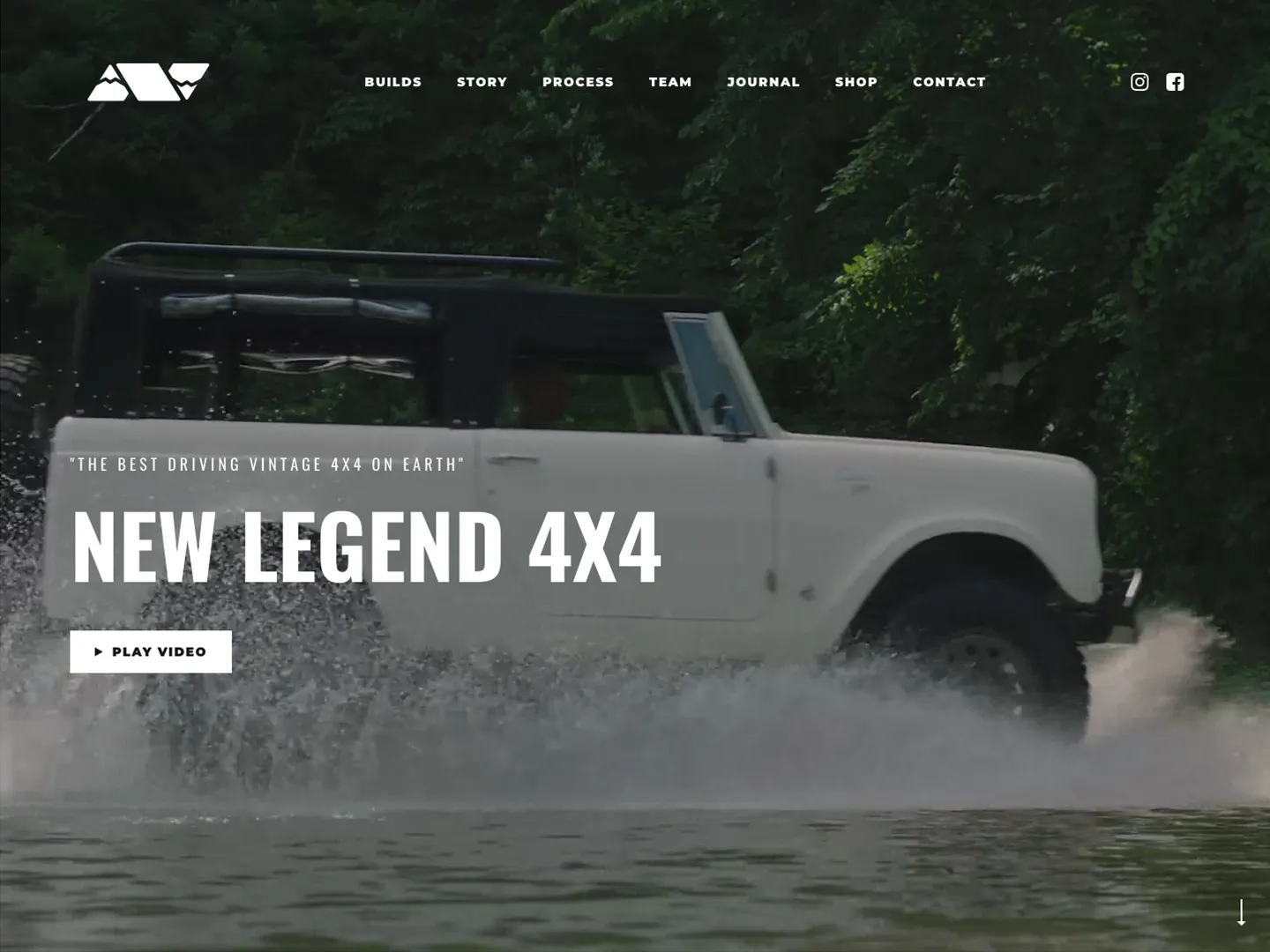
2. New Legend

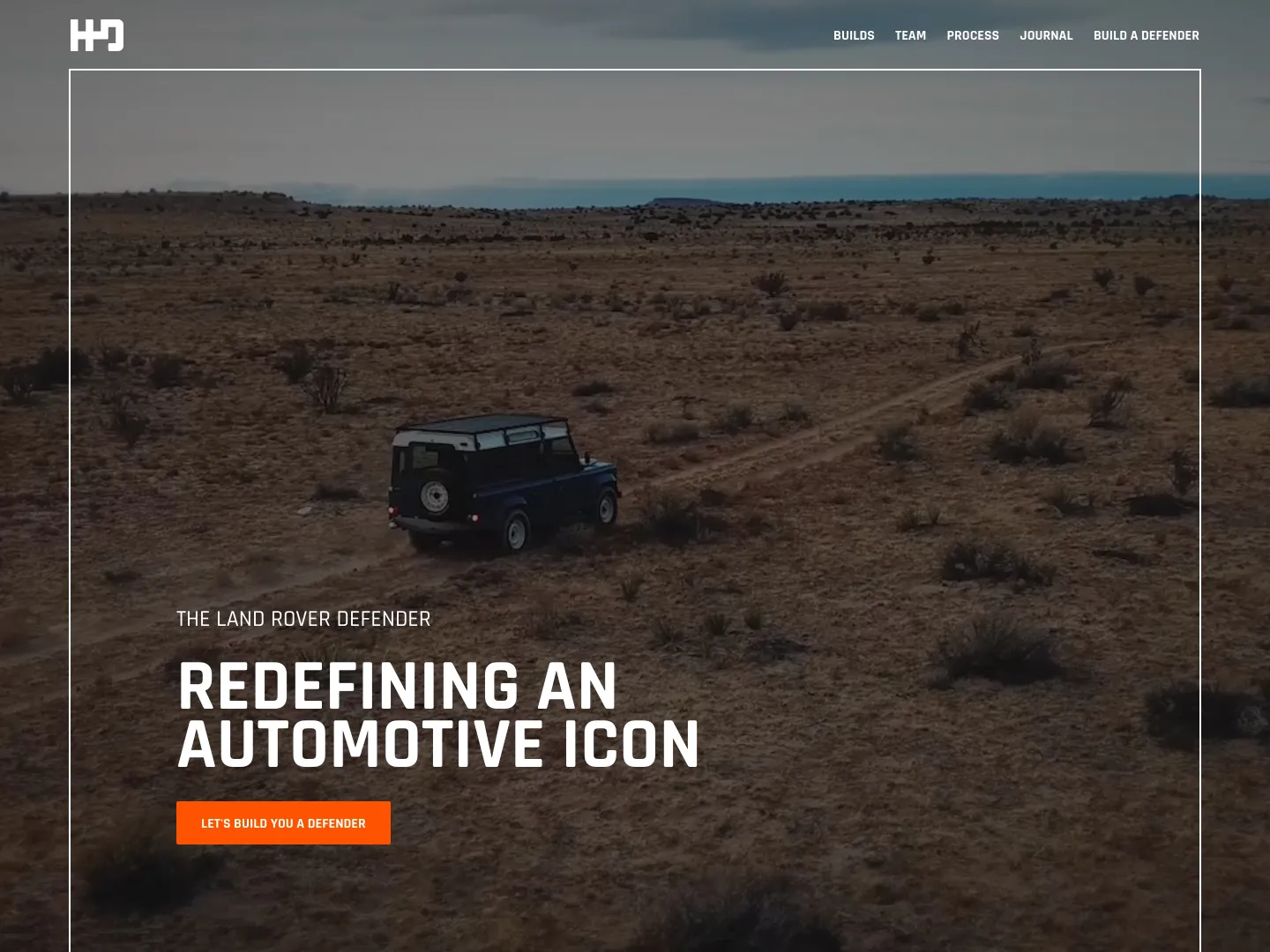
3. Heritage Driven

4. Metal & Gas

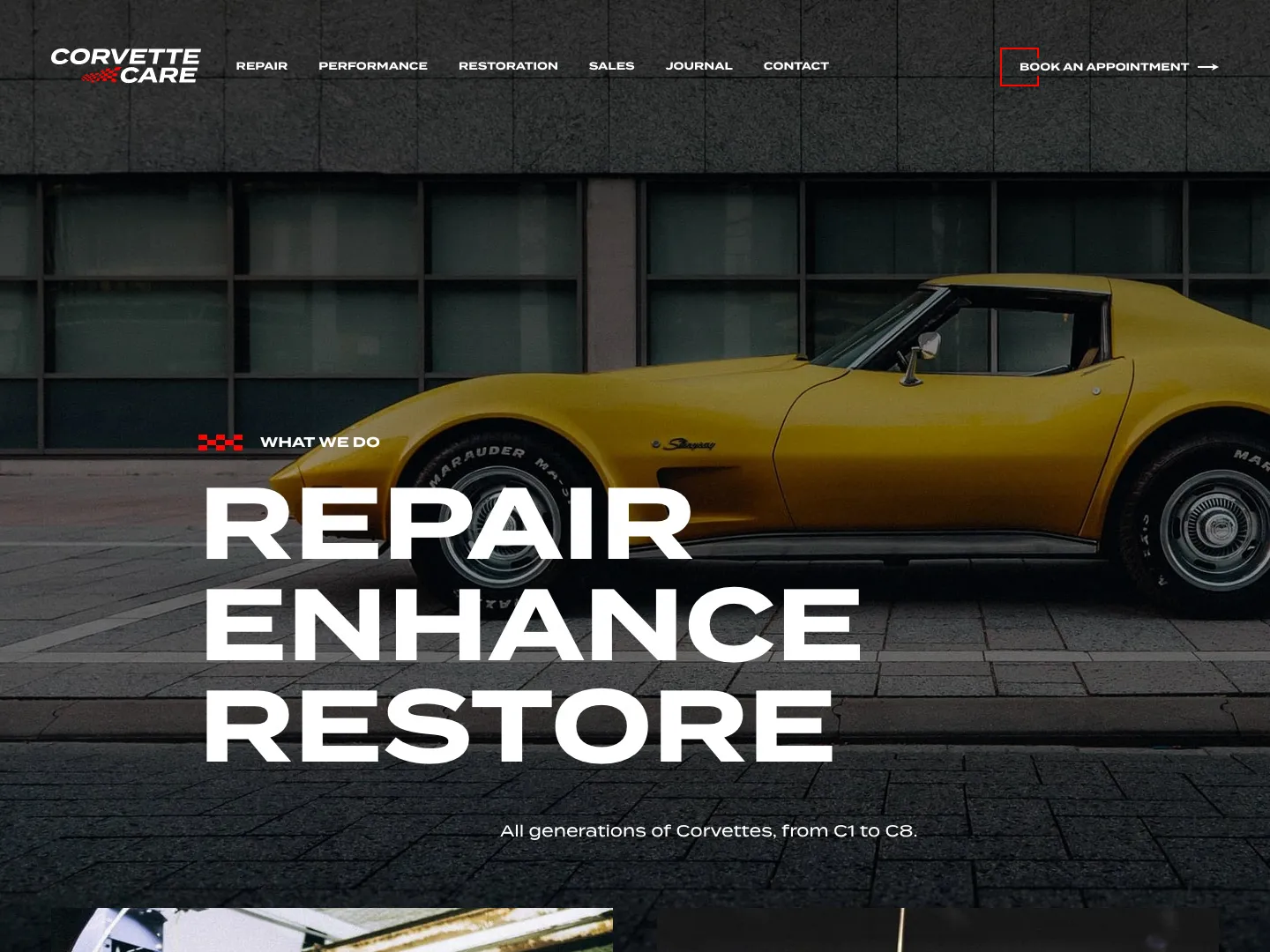
5. Corvette Care

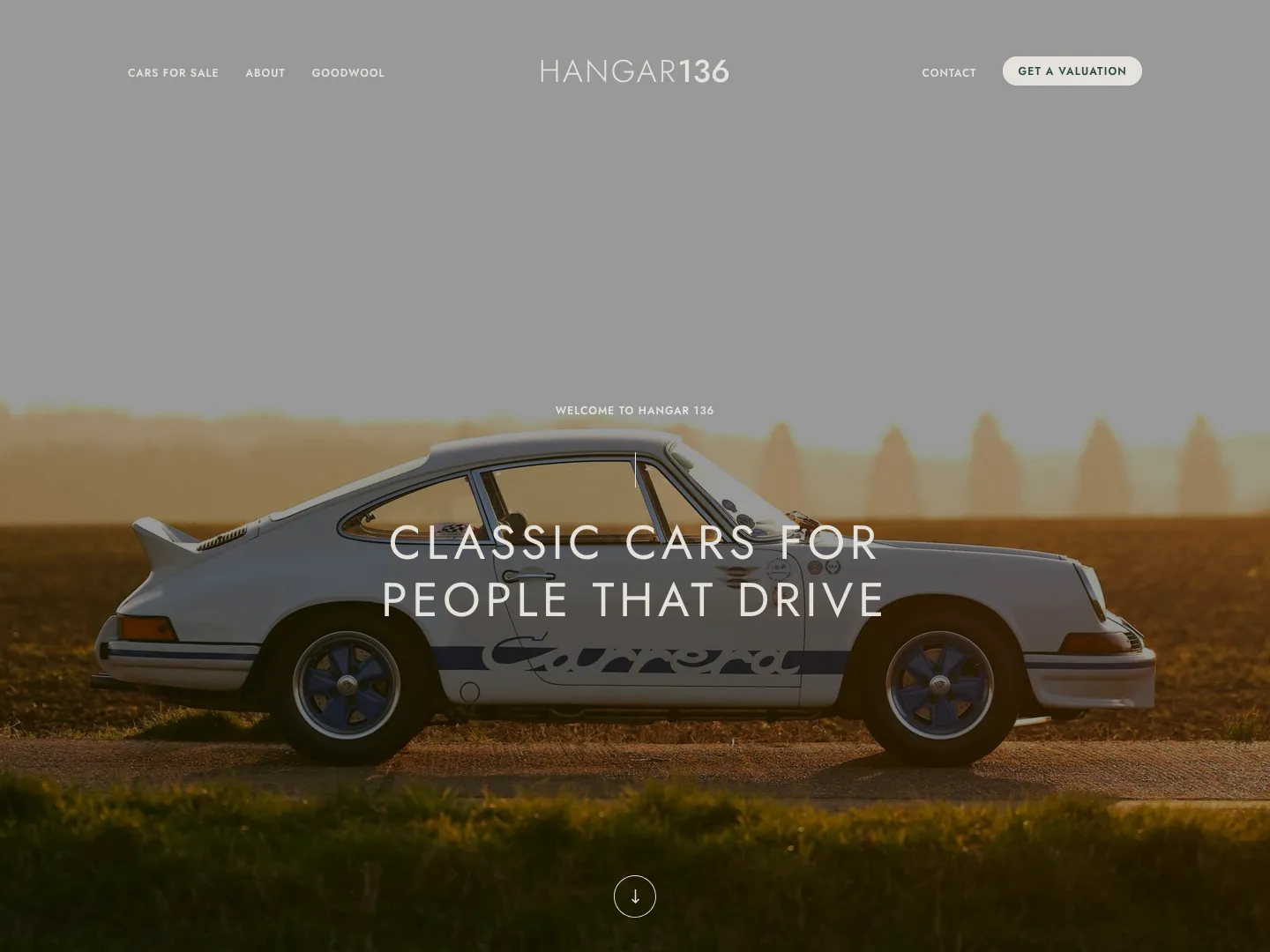
6. Hangar 136

Final thoughts
Creating an engaging website for bespoke car makers, car dealerships, and car repair workshops involves more than just attractive design—it requires a strategic blend of aesthetics, functionality, and content tailored to the automotive industry. With a lot to take in, here are the key takeaways to consider for your automotive site before you contact us. Right?
- Platform Selection: Choose a web platform that supports heavy visuals and interactive features essential for showcasing cars. Platforms like WordPress, with automotive-specific themes, offer plugins and tools that benefit car dealerships and workshops.
- Homepage Design: Your homepage should immediately capture visitors with high-quality car imagery and instinctive navigation cues. Include clear sections dedicated to different business areas (new cars, repairs, custom builds) with straightforward navigation.
- Emotive Visual Content: To showcase vehicles, use high-resolution images (optimised for the web, of course) and videos embedded from platforms like YouTube and Vimeo. Interactive elements like 360-degree views and customisable colour options for bespoke car makers can enhance user engagement and increase the number of leads you receive through the site.
- SEO Optimisation: Plan out automotive-specific SEO strategies to improve visibility in search engines. Use keywords related to car models, repairs, and custom features that potential customers might search for.
- User Engagement: Integrate interactive elements such as live chat support, customer reviews, and before-and-after galleries for repair services to keep users engaged and improve service transparency.
- Responsive Design: Ensure the website is mobile-friendly. Many users browse and research cars on mobile devices, so a responsive design is crucial.
- Related Content Display: To keep users on the site longer, display related cars, articles, or services. For example, display similar models, related customisations, or upkeep tips next to car listings.
- Newsletter Sign-Up: Incorporate a newsletter sign-up option to keep visitors updated on new arrivals, promotions, and events, which helps build a loyal customer base.
- Blog Post Formatting: Draft informative blog posts that car enthusiasts will find valuable. Cover topics such as car maintenance tips, new model releases, and technology advancements in the automotive industry.
- Clear Navigation System: Design a user-friendly navigation system that allows users to easily find new cars, book repair services, or explore bespoke options without hassle.
Focusing on these items will make your website a powerful marketing tool for attracting new customers and retaining old ones.
We are experienced in making automotive websites a success. Contact Fhoke to start your journey, or Book A Call with Ben, our resident expert.



