Having worked with well over 900 brands across 17 years, we can count on one hand the number of clients who’ve declined the use of a contact form on their website. Despite our insistence that they do work! Having a native or third-party form on your website—whether HubSpot or another provider—is one of the pillars of a successful marketing strategy. If you’re already embedded into the HubSpot ecosystem or looking to sign up (and why not? It’s great), then for any business, using a HubSpot form on your WordPress site is a must.
HubSpot forms aren’t just about capturing leads; they’re about building smarter relationships. Whether you’re helping clients get in touch, collecting qualified data to personalise services, or streamlining your marketing funnel, adding a HubSpot form is a simple yet powerful way to grow your impact online.
This Article Will Cover:
- Why HubSpot Forms Matter for Your WordPress Site
- What Are HubSpot Forms and Why Use Them?
- Why Add HubSpot Forms to WordPress?
- Option 1: Embedding a HubSpot Form with Code
- Option 2: Using the HubSpot WordPress Plugin
- Option 3: Using Gravity Forms with the HubSpot Add-On (An Alternative Approach)
- Styling Your HubSpot Form to Match Your WordPress Website
- Don’t Forget GDPR and Data Privacy
- Why Work With Fhoke?
- You can’t go wrong with HubSpot
Why HubSpot Forms Matter for Your WordPress Site
If you’re running a business in the UK, London or worldwide—whether you’re a tech-savvy founder, a time-poor marketing manager, or a small business owner—there’s one thing we can all agree on: Capturing and managing leads effectively is a must.
That’s where HubSpot forms come in.
As a UK-based WordPress web design agency in London, we’ve spent nearly two decades building bespoke WordPress sites that help brands grow. One of the simplest, most effective ways to capture leads is by integrating HubSpot forms directly into your WordPress website—without compromising on design or performance.
In this guide, we’ll explain exactly how to do that, explore some alternative approaches, and explain how our crack team of WordPress developers at Fhoke can style and optimise these forms to fit beautifully within your website’s design.
Pro Tip: For a deeper dive into using HubSpot as a CRM why not check out our post HubSpot CRM for WordPress: A Powerful Combination
What Are HubSpot Forms and Why Use Them?
HubSpot forms are powerful tools used for gathering contact information, triggering automations, and integrating leads directly into your CRM.
Whether booking consultations, offering downloadable resources, or simply giving visitors a way to reach out, HubSpot forms can streamline your sales and marketing efforts.
Appropriately used, these forms can seriously improve lead gen, create a better user experience, and provide your marketing team with the right data at the right time.
Why Add HubSpot Forms to WordPress?
WordPress is the world’s most popular CMS for a reason—it’s flexible, powerful, and when paired with HubSpot, even more so.
Adding HubSpot forms to WordPress helps you:
- Centralise your lead data in HubSpot’s CRM
- Improve user experience with tailored form fields
- Track behaviour for smarter marketing campaigns
- Automate follow-ups without needing a developer
And the good news? It’s easy to implement.

Option 1: Embedding a HubSpot Form with Code
HubSpot makes it easy to embed forms into your WordPress website using either JavaScript or an iframe. Here’s how to do it:
Step-by-step: Get Your Embed Code from HubSpot
- Log in to your HubSpot account.
- Go to Marketing > Lead Capture > Forms.
- Hover over the form you want to embed and click Actions > Edit Form.
- In the Options tab, set what happens after submission (thank you message or redirect).
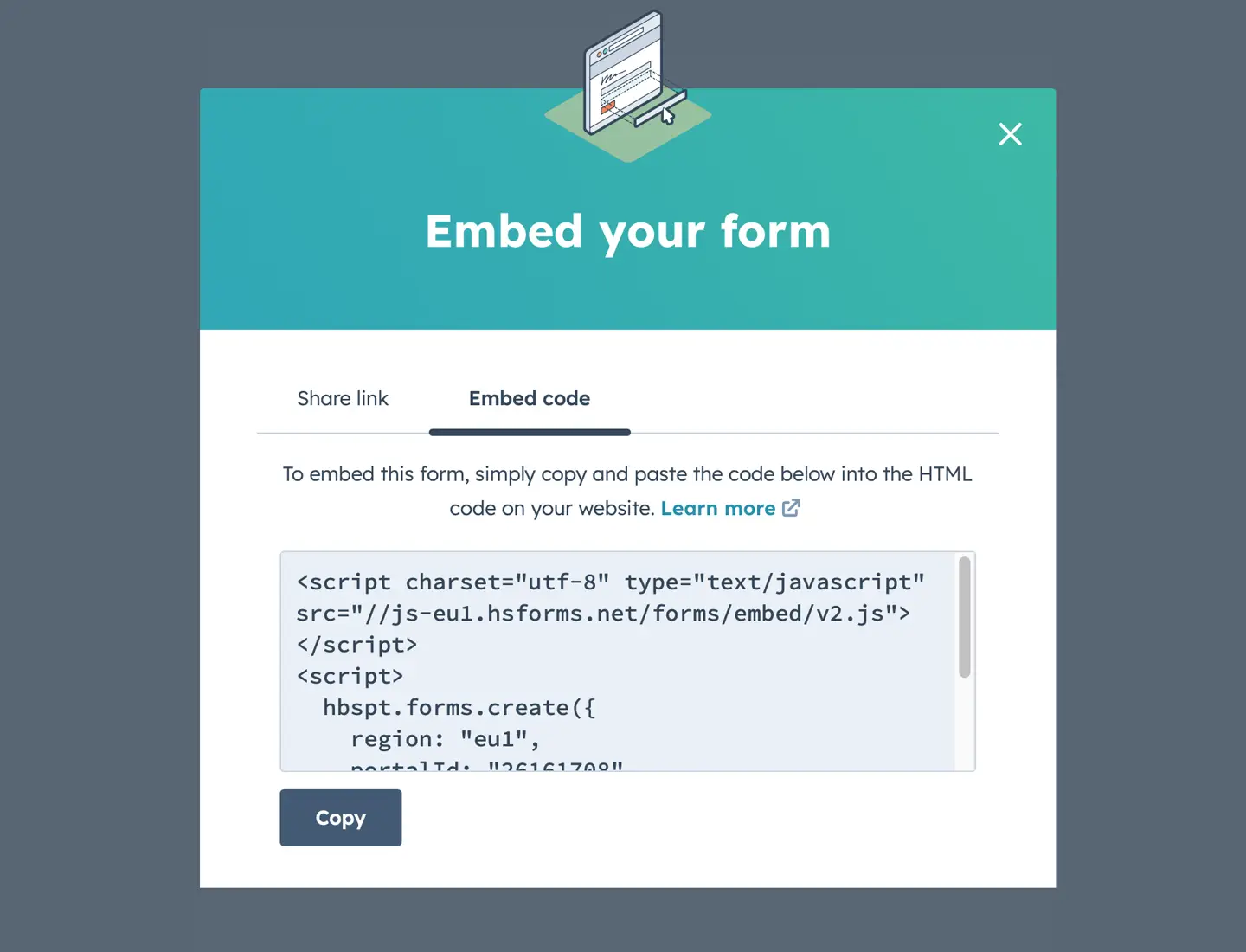
- Click Share, then Embed Code.
- Copy the code provided (JavaScript is ideal if you want styling flexibility).

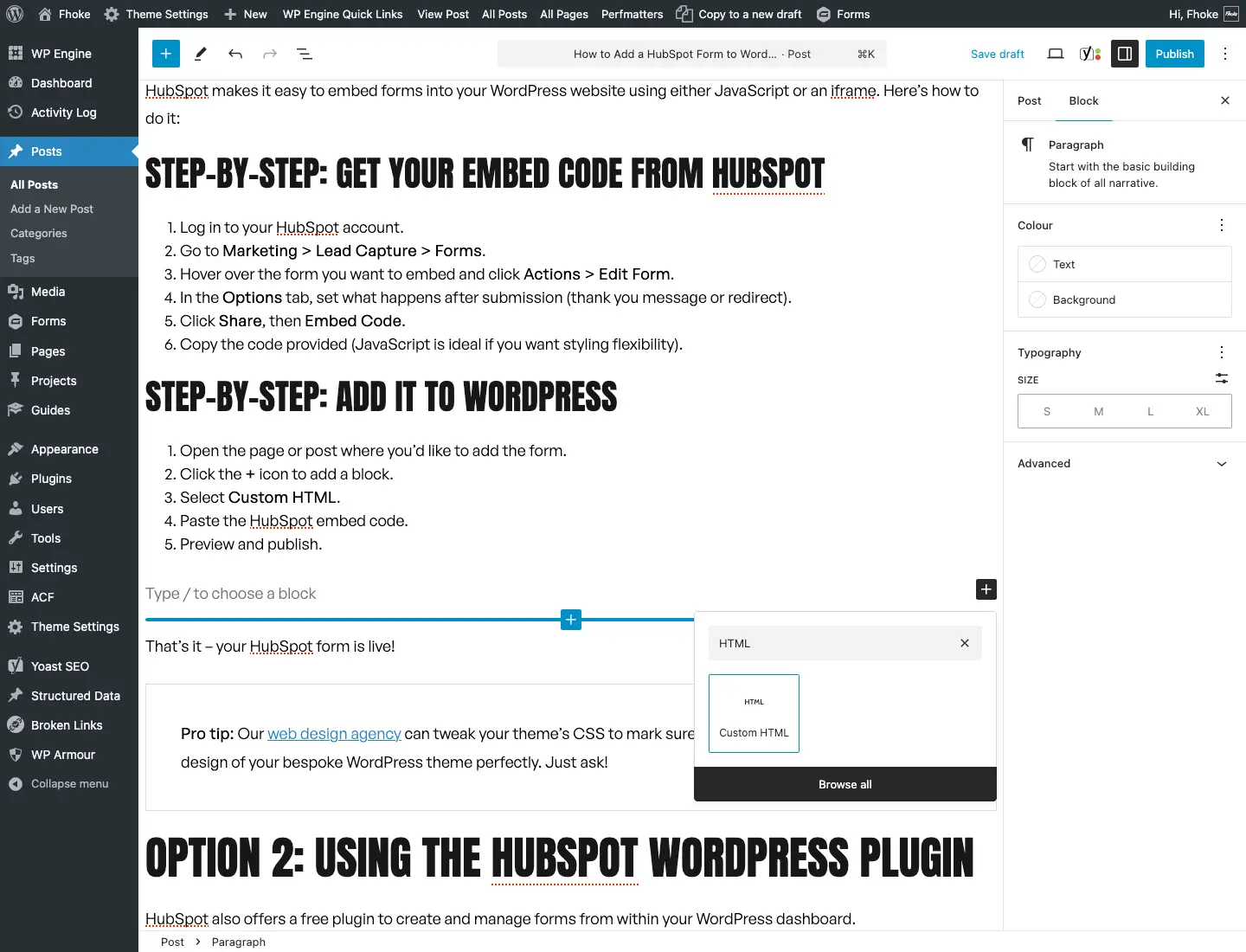
Step-by-step: Add It to WordPress
- Open the page or post where you’d like to add the form.
- Click the + icon to add a block.
- Select Custom HTML.
- Paste the HubSpot embed code.
- Preview and publish.
That’s it – your HubSpot form is live!
Pro tip: Our web design agency can tweak your theme’s CSS to mark sure your HubSpot form matches the design of your bespoke WordPress theme perfectly. Just ask!
Option 2: Using the HubSpot WordPress Plugin
HubSpot also offers a free plugin to create and manage forms from within your WordPress dashboard.
Sounds great, right? But here’s the catch…
While it’s user-friendly, this method adds another plugin to your stack—and at Fhoke, we always advise clients to minimise plugins where possible. Fewer plugins means better site performance, reduced security risks, and a cleaner backend.
Still, it’s a good option if you’re after convenience and aren’t concerned about adding extra plugins.

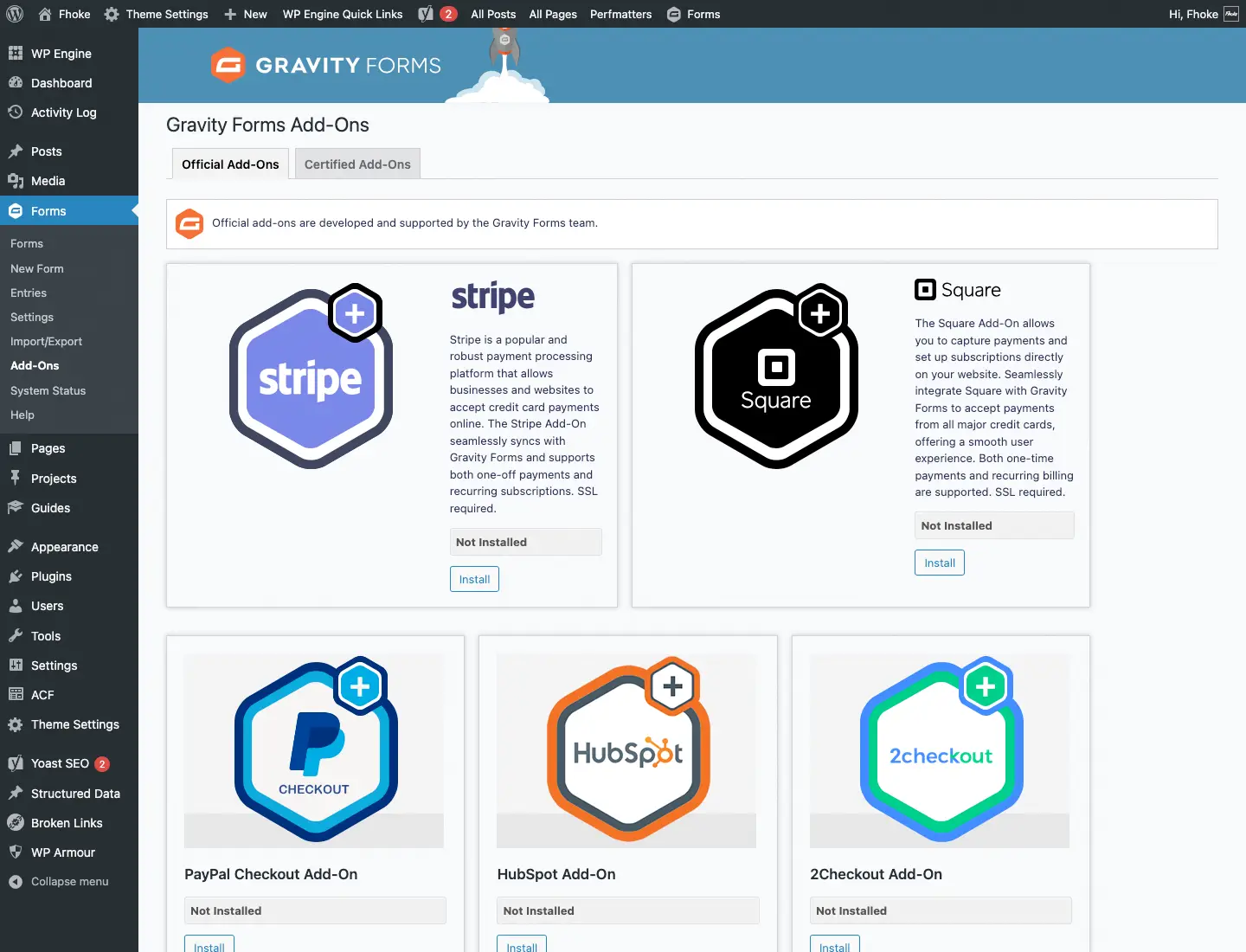
Option 3: Using Gravity Forms with the HubSpot Add-On (An Alternative Approach)
Some clients ask: “Can I just use Gravity Forms and integrate with HubSpot that way?”
Yes, you can.
If you’re already using Gravity Forms, there’s a HubSpot add-on that connects the two. But here’s the issue: you’re essentially managing two separate forms.
- One created in Gravity Forms
- One created in HubSpot
You’ll need to manually sync field mappings, maintain both tools, and deal with occasional syncing issues. It’s a more complicated workflow, and if your team is already stretched, it’s not ideal.
That’s why we usually recommend going with a pure HubSpot embed for simplicity and reliability—especially when paired with a custom WordPress theme we’ve developed specifically for your business needs.
Styling Your HubSpot Form to Match Your WordPress Website
We get it. No one wants a clunky, off-brand form disrupting the sleek look of your website.
That’s where we come in.
At Fhoke, we’re not just WordPress experts—we’re a web design agency with a team of front-end developers who can style every element of your form using CSS.
From fonts and spacing to colour palettes and button styles, we’ll keep your HubSpot form in check so it feels like a natural part of your site—not an awkward bolt-on. All tailored to your brand, your goals, and your audience.
Don’t Forget GDPR and Data Privacy
If you’re operating in the UK, your forms must be GDPR compliant.
That means:
- Including consent checkboxes
- Being transparent about how data will be used
- Offering links to your privacy policy
HubSpot offers built-in options to help with compliance, so make sure these features are enabled before publishing your form.
Why Work With Fhoke?
We’ve designed and built bespoke WordPress sites for over 17 years. Founded by agency veterans with experience dating back to 2000, our team has worked with businesses big and small across the world.
We understand the technical details, but we also know how to make websites convert.
When you work with us, you get:
- Custom WordPress development
- Seamless HubSpot integration
- On-brand styling and UI polish
- Performance-optimised builds
- Ongoing support, training, and guidance
Whether you need a one-off form integration or a fully bespoke marketing site with lead capture functionality baked in, we’ve got you covered.
You can’t go wrong with HubSpot
Adding a HubSpot form to your WordPress site doesn’t need to be complicated—and the benefits for your business are huge.
Whether you embed the form directly, use the plugin, or connect via Gravity Forms, the key is to keep your process simple, your branding consistent, and your data secure.
And if you need a hand? You’re in the right place.
We’re Fhoke, a London-based web design agency that advocates using WordPress, and we’d love to help you get more from your website. Fancy a chat? Book a call with Ben.
Pro Tip: For a deeper dive into using HubSpot as a CRM why not check out our post HubSpot CRM for WordPress: A Powerful Combination